Preliminar: “Web Performance Optimization” (WPO), es un término relativamente nuevo que ha cobrado más fuerza a raíz de que Google anunciase la importancia que adquiere la velocidad de carga de una web en los resultados de búsqueda y con el que luchamos todos los días los que nos dedicamos al marketing en buscadores a la hora de desarrollar estrategias SEO, de optimización web y de marketing online.
Por ello, en resumen, el WPO se encarga de analizar y proponer cambios para optimizar la velocidad de carga de una web con un objetivo principal: conseguir reducir el tiempo en el que los usuarios pueden visualizar una web completamente, mejorando su experiencia de usuario, lo que se traduce en beneficio para todos.
Contenido de la página
Más peso no significa más espera
Cuando hablamos de rendimiento web, o WPO, nos gusta usar la frase: «el peso no tiene porqué incrementar la espera». Para ser claros, esto no es porque el peso de una web no importe, porque sí que importa, sino más bien porque habitualmente podemos hacer llegar una representación usable del contenido de una página web muy rápidamente, incluso si esa página es bastante pesada (muchos elementos, imágenes, widgets, publicidad, etc…).
En la raíz de esta distinción hay una medición de rendimiento que la comunidad web ha empezado a discutir y priorizar recientemente, conocida como rendimiento percibido. “perceived performance”
Anteriormente, gran parte de la atención puesta en el rendimiento web se centraba en la optimización de recursos como imágenes, tipografías, etc… lo que no ayuda a una carga más rápida. Pero hoy tenemos otras técnicas que podemos usar además de la optimización de archivos, y que se puede afirmar que tienen un mayor impacto en cuán rápido nuestros usuarios pueden ver y usar el contenido que les hacemos llegar.
Medición del rendimiento general y rendimiento percibido
Parte del motivo por el que en el pasado no nos hayamos centrado en el rendimiento percibido se ha debido a la falta de buenas herramientas para analizar los eventos que tienen lugar mientras nuestras páginas se cargan. Hoy en día, existen algunas soluciones:
Entre otras pocas, http://www.webpagetest.org se sitúa en la cabeza de la lista de herramientas que consideramos irreemplazables para obtener hoy un perfil fiable de rendimiento. Brevemente, la interfaz web de WebPageTest te permite poner a prueba un website en una gran variedad de combinaciones de navegador / dispositivo / localización, y recibir un montón de información detallada de cómo se cargó la página y sobre todo de qué se puede hacer para mejorarla.
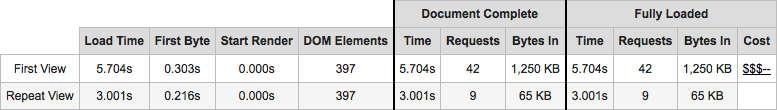
He aquí una ojeada a la tabla resumen que se ve cuando aplicamos WebPageTest a una página;
Esta tabla resumen nos ofrece algunos datos útiles, como:
- Tiempo global de carga: el tiempo que lleva cargar todos los recursos de la página.
- Peso en conjunto: peso combinado del HTML y de todos los archivos que se referencian (CSS, JavaScript, imágenes, tipografías, etc.)
Hay incluso una nueva columna que nos dice cuánto tarda en cargar la página en varias partes del mundo.
Las mediciones mencionadas representan áreas en las que nos hemos centrado tradicionalmente a la hora de revisar el rendimiento a alto nivel. Son áreas que podemos mejorar notablemente optimizando el tamaño de nuestros archivos (imágenes, tipografías, JavaScript, CSS) y minimizando el número de websites de terceros referenciadas para anuncios, widgets de redes sociales u otros.
Sin embargo, también hay valores en la tabla resumen que nos cuentan algo más acerca de cómo de rápida carga una página, y cuán pronto puede empezar a usarse. Afortunadamente, una página web normalmente puede empezar a usarse mucho antes de haberse terminado de cargar, así que, de nuevo, el peso no tiene porqué influir en la espera.
Para medir el rendimiento percibido en WebPageTest, solemos identificar estos valores:
- Time to first byte (Tiempo hasta el primer byte): el tiempo que le lleva a la página devolver el primer byte de su contenido de respuesta
- Start render (Comienzo de la visualización): el tiempo en que una página comienza a ser perceptible visualmente en la pantalla
También es útil el timeline view (vista cronológica) de WebPageTest, que nos permite ver cómo la página se visibiliza progresivamente a lo largo de fotogramas clave (keyframes).
La vista cronológica es particularmente útil porque da más significado a las etapas iniciales del proceso de visualización.
Mejora del rendimiento percibido
Al ver el tiempo hasta el primer byte obtenemos algunas pistas sobre el tiempo que le lleva al servidor procesar una petición desde una localización y a una velocidad de conexión dadas, y quizás sobre cuánta latencia de red está pesando sobre el tiempo de viaje de ida y vuelta al servidor, el actual cuello de botella del rendimiento de nuestra página web.
El tiempo hasta el primer byte se puede reducir de varias maneras (ninguna de las cuales es fácil), tales como acortar el tiempo que le lleva al servidor procesar una petición, actualizar la configuración de nuestra SSL (https://istlsfastyet.com/), y ofrecer respuestas HTML estáticas cuando sea posible. Y puede que la más importante: distribuir nuestro código de forma global usando un CDN (“Content delivery network” red de entrega de contenidos) (como Cloudflare, AWS, Akamai, etc.) tendrá un gran impacto en el tiempo hasta el primer byte, porque la distancia física entre el usuario y el servidor tiene gran importancia. La vista en cascada (waterfall) de WebPageTest nos da información sobre cuánto tiempo se tarda en la búsqueda DNS y en la negociación de SSL, de forma que podemos ver cuánto del tiempo hasta el primer byte se gastó en cada fase del viaje de ida y vuelta.
En la vista de start render (comienzo de la visualización), el cuello de botella está normalmente en el lado del usuario, en la forma en que escribimos el HTML. Esto es porque las formas en que el HTML referencia los archivos externos de CSS y JavaScript hacen que el navegador detenga el proceso de visualización hasta que acaben de cargar y analizar esos archivos.
Una herramienta mejor para identificar los recursos que bloquean el proceso de visualización es Page Speed, de Google (https://developers.google.com/speed/pagespeed/insights/). Al igual que WebPageTest, le damos una URL, y PageSpeedInsights nos devuelve una puntuación de rendimiento de 1 a 100, y nos da pistas para mejorarlo. Ej: «Eliminar el CSS y el JavaScript que bloquean el proceso de visualización», representando todos estos archivos un potencial punto problemático para visualizar la página a una velocidad adecuada.
Todo lo que podamos hacer para solicitar esos archivos de una forma no bloqueante ayudará al navegador a empezar antes a visualizar la página.
Mejora del Start Render (Comienzo de la visualización)
Una página sin referencias externas CSS o JavaScript puede empezar a visualizarse al instante, y lo mismo una que referencie el CSS y JavaScript de una forma no bloqueante. Desde un punto de vista técnico, esto significa solicitar los archivos de forma asíncrona, o… no solicitarlos externamente en absoluto.
En lo que respecta al JavaScript, es aquí donde empezamos a considerar cosas como trasladar nuestras referencias JavaScript al final del documento, añadiendo los atributos async y defer a nuestras etiquetas script, o usando un código de JavaScript en nuestro html para solicitarlos dinámicamente (lo cual es útil si queremos dar a valer una solicitud asíncrona basándonos en funciones del navegador)
En lo que respecta al CSS, es aquí donde empezamos a considerar cuestiones como incluir en el código la parte más importante, o la parte «crítica», de nuestras reglas CSS en el head de la página, y a solicitar la hoja de estilo completa de nuestra web asíncronamente. Esto último es más difícil de lo que debería. Y esto es porque, desgraciadamente, no importa dónde coloques un link en el documento… a diferencia de JavaScript, una referencia a una hoja de estilo va a detener la visualización tan pronto como se cargue en la mayoría de los navegadores.
Una pequeña función JS en el head de la página es, por ahora, lo mejor que podemos hacer para cargar asíncronamente el CSS, pero esperamos que los estándares vayan a mejorar pronto con la adición de nuevos atributos al elemento link.
No olvidemos la tipografía…
Hay otra cosa en la que pensamos cuando se trata del comienzo de la visualización: la carga de tipografías personalizadas. Desgraciadamente, cuando las tipografías personalizadas entran en juego, nuestros ajustes de comienzo de visualización pueden quedarse en nada, y particularmente en navegadores como Safari en iOS. Y esto sucede porque la mayor parte de los navegadores ocultan el texto que usa tipografía personalizada hasta que ésta haya terminado de cargarse completamente, lo cual se traduce en que la visualización inicial de la página es prácticamente inútil, sin importar cuán rápido se muestre.
Para combatir este comportamiento (y hacer más felices a los usuarios), recomendamos usar una aproximación progresiva a la visualización tipográfica, de forma que el texto se visualice inmediatamente en una tipografía ya existente mientras la tipografía personalizada está de camino. Cuando hagamos esto es realmente útil dar estilo a la tipografía existente que vayamos a usar para que coincida lo máximo posible en tamaño y espaciamientos con la personalizada, de forma que se minimice el cambio.
Volvamos a peso vs. espera
Para ilustrar cuánto pueden ayudar estas optimizaciones del rendimiento percibido, hagamos una pequeña prueba:
- Extraer y colocar la fuente CSS «crítica». (critical path)
- Cargar Hojas de Estilo completas asíncronamente (y cachearlas para nuevas visitas)
- Cargar todo el JavaScript asíncronamente
- Cargar la tipografía asíncronamente y aplicarla de forma progresiva
- Estilizar la tipografía existente para coincidir con la personalizada
Y veamos el resultado: ¡podemos reducir a casi la mitad el tiempo de carga tanto en start render como en carga global de la página!
En el futuro…
Así que estas son las cosas que podemos hacer ahora mismo para mejorar el rendimiento percibido de cualquier navegador que acceda a nuestro sitio. Pero la optimización es la optimización… sería genial que no necesitásemos hacerla. Por suerte, están en marcha ciertos cambios en los estándares web que harán estas técnicas innecesarias para los navegadores del futuro.
Uno de ellos es la última versión de HTTP (versión 2), que los navegadores y los servidores están empezando a implementar. HTTP2 incluye ciertas funciones como ServerPush (https://www.igvita.com/2013/06/12/innovating-with-http-2.0-server-push/), que permitirá a un servidor responder a una solicitud de una página HTML no sólo con el contenido HTML de la página, sino también con los archivos que necesita para visualizar la página (como CSS, JavaScript, tipografías e imágenes). Esta mejora sorprendente significará que los navegadores puedan hacer un uso mucho mejor de ese viaje de ida y vuelta al servidor, y visualizar páginas muy rápido sin la necesidad de incluir código CSS y JavaScript en la fuente. Otras optimizaciones que hemos usado durante años, como los sprites o el sharding de dominios, y la concatenación de archivos no serán necesarios con HTTP2 debido a las mejoras notables en las solicitudes del flujo de datos. Un tema interesante.
Por supuesto, el cambio a HTTP2 no ocurrirá de la noche a la mañana, ya que tanto servidores como navegadores tienen que hablar el mismo protocolo. Y también, para algunos navegadores el cambio no llegará nunca. Por ejemplo, cualquiera que navegue con Internet Explorer anterior a 11, Android 2, BlackBerry, y otros, no podrá comunicarse con HTTP2 en los sitios. Eso significa que tendremos que mantener ambos protocolos vivos en nuestros sitios durante mucho tiempo, e idear estrategias para aprovechar las ventajas de las funciones del HTTP2 sin obstaculizar la experiencia en navegadores que no lo comprendan.
El tiempo dirá qué salida tendrán estos enfoques uno junto a otro.
Para saber más sobre qué nos traerá el HTTP2: (https://www.mnot.net/blog/2014/01/30/http2_expectations).
Vía: FilamentGroup